Orrialde bat sortzea
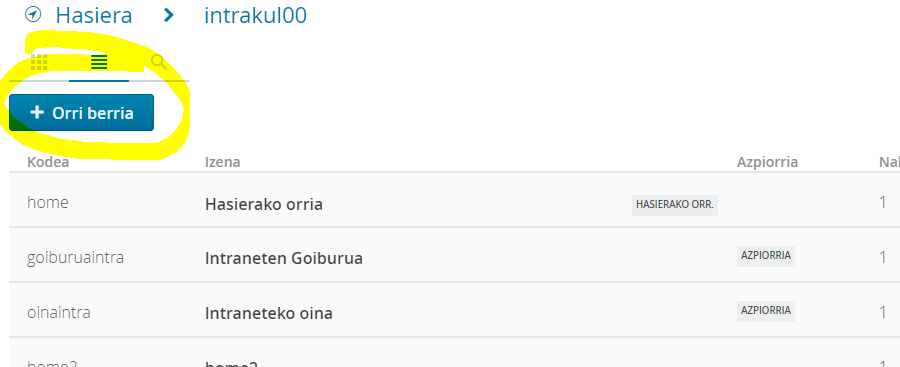
Atari bat orriek osatzen dute eta horiek, aldi berean, ikus-eremuek osatzen dituzte. Orrialde bat sortzeko, lehenik eta behin atari batera sartu behar dugu eta, haren hasiera-orrialdean, "Orrialde berria" aukera sakatu:
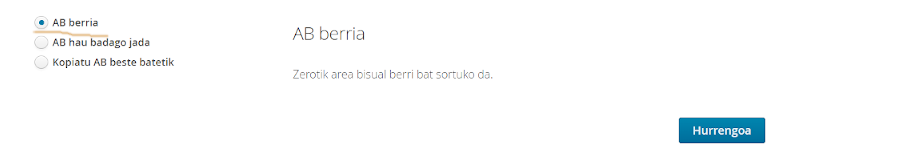
"Orrialde berria” sakatu eta gero, eremu hauek betetzeko pantailan sartuko gara:
- Orrialdearen kodea: ez dago tamaina-mugarik, baina komeni da laburra eta adierazgarria izatea. Adibideak: home, subhome, shome, … Kode hori orrialdeko URL-ean ikusiko da, URL atsegina erabiltzen ez badugu behintzat esteka bat sortzean.
- Orriaren izena: aplikazioaren barruko erabilera-orriak duen asmoaren deskribapen luzeagoa.
Orrialdea sortu ondoren, hainbat ekintza burutu ditzakegu bertan:
- Orrialdea argitaratzea, berehala edo era programatuan (argitalpenaren data eta ordua adieraziz).
- Orrialdea desargitaratzea, berehala edo era programatuan (argitalpenaren data eta ordua adieraziz).
- Orrialdea birbideratzea beste URL batera.
- Orrialdea katalogatzea, sail, zuzendaritza, erakunde autonomo edo erakunde publikoetako bati esleituz.
- Orrialdea ezabatzea. Horretarako, eta segurtasun-arrazoiengatik, orriaren kodea sartzeko eskatuko digu.
Konfigurazioan edo orrialdearen edizioan, aldaketaren bat egiten dugun bakoitzean aukera hauek izango ditugu:
- Gorde: Orrialdea gordetzen du aldaketak aplikatuz.
- Bertan behera utzi: Ez ditu aplikatzen aldaketak.
Errorea badago, sistemak log bat ikusteko aukera ematen digu, non azter dezakegun zein izan den horren arrazoia.
Orrialdea sortu eta gero (orriaren kodea eta izena sartuta) edo aurretik sortutako orrialde batekin, hura konfigura dezakegu:
- Hasiera-orria dela esan dezakegu, atariaren orri nagusia denean.
- Azpiorri bat dela esan dezakegu, hau da, hainbat ikus-eremuren multzoa dela, zeina hainbat orrialdetan berrerabiltzen den. Azpiorrialde horiek orrialde batean gehitzeko, ikus-eremu hau erabiltzen da: r01-subpage. Normalean, azpiorrialdeak atariko goiburuetarako edo orri-oinetarako erabiltzen dira, atariko orri guztietan agertzen diren ikus-eremuen multzoak izan ohi baitira.
- Orriaren titulua hizkuntza bakoitzeko. Bilatzaileen kokatzeari begira, garrantzitsua da ezarriko zaion titulua (Optimizazioa bilaketa-motorretan). Orriaren helburua adierazi beharko du, kontuan hartuta orrialdea edukitzailea bada (edukiak kargatzeko balio du), edukitik bertatik aterako dela titulu nagusia.
- NavTitle: orrialdean, nabigazio-hariaren motako ikus-eremua dugunean erabiltzen da (r01-breadcrumb). Atarien kudeatzailearen orrialdeen eta Edukien kudeatzailearen edukien tituluaren NavTitle-tik elikatzen da nabigazio-hariko elementuetan bistaratzen den testua.
- Orrialdeko URL atseginak: URL atseginek orria kokatzen laguntzen dute bilatzaileetan. Gomendagarria da marra ertainez bereiztea URL horietako hitzak. URL horiek URL fisikoak ordezkatzen dituzte. Adibidez, /certificado-covid/ URL atseginak web00osaki-covid/es/ URL fisikoa ordez lezake, non web00osaki Osakidetzaren ataria, covid orriaren kodea eta es hizkuntza izan baitaitezke. Atariko edukien eta orrien estekak sortzen ditugunean (menuak, goiburuak, orri-oina, etab.), garrantzitsuak dira ohar hauek:
- Erabili beti atariko orri ez edukitzaileen URL atseginak (adib. hasiera-orria, subhome).
- Erabili beti edukien URL atseginak.
- Atarien kudeatzailearen eduki-orrietako URL atseginak (edukiak bistaratzen dituztenak) erabiliko diren erabaki, atariko esteka guztietan erabaki horren koherentziari eutsiz.
- Nabigazio-maila: orrialdearen egiturarako erabiltzen da (r01-breadcrumb ikus-eremuarekin lotuta). Edukien orriak (r01-container ikus-eremua dutenak) azken nabigazio-maila izan beharko lukete, orriak edukiko baitituzte nabigazio-zuhaitzaren barruan.
- Web-analitika: aukera hori aktibatzean, Google Analytics-en kodea sartzen dugu orrian.
Orriari lotutako Meta-etiketak:
- Hizkuntzarekiko independenteak: charset, robotak, cache-kontrola, content-disposition, content-type, default-style.
- Hizkuntzari lotuta: garrantzitsua da hizkuntza bakoitzaren deskribapen bat sartzea, bilatzaileak kokatzen lagunduko baitigu, baita SERP-en (Google-n orria bistaratzea) ere. Keyword edo hitz gakoek jada ez dute laguntzen kokatzen.
“Editatu” sekzioa web garatzaile profila duten erabiltzaileek edo atariko administratzaileek edita dezakete; bertan, osagai edo ikus-eremu desberdinak sartuko ditugu HTML-n. Ikus-eremuak sekziotan multzokatu behar dira (r01-section) eta orrialde bakoitzak gutxienez sekzio motako ikus-eremua eduki beharko du. Ikus-eremu bakoitzak atributu identifikatzaile bakarra izan behar du Ikus-eremuen zerrenda kontsulta dezakezu kasu bakoitzari dagokion iturburu-kodearekin.
<r01-section id="mig">
<r01-breadcrumb id="migas">
</r01-section>
HTML eremuan, ikus-eremu bat txertatzen dugunean, honela egin dezakegu:
Ikus-eremu berria
Kasu horretan, ikusmen-eremuaren iturburu-kodea HTML-n sartzen dugunean, ez da beharrezkoa identifikatzailerik sartzea (OID), emandako adibidean bezala
<r01-section id="mig">
<r01-breadcrumb id="migas">
</r01-section>
Hurrengo urratsa “gordetzea” da eta sakatzea ezkerreko zutabeko ikusmen-eremuan, emandako adibidean, “nabigazio-haria” izenekoa. Pantaila berri bat agertuko zaigu eta bertan "IE berria" aukeratu behar dugu:
Azkenik, hura sortzeko, ikus-eremuaren "Izena" eta "Deskribapena" sartuko ditugu, eskuliburu honen “IE-ak eta orrialdeak aldatzea” sekzioan adierazi bezala.
Eta ikus-eremu mota horri dagozkion esparru guztiak ikusiko ditugu.
Lehendik dagoen ikus-eremua
Horrelakoetan ere, ez da beharrezkoa identifikatzailerik sartzea (OID), aurreko kasuan bezala, HTML-n ikus-eremuaren iturburu-kodea sartzen dugunean; hala ere, nahi izanez gero, zuzenean kopiatu eta itsatsi ahal izango genuke iturburu-kodean, hurrengo urratsa saihesteko:
Geroago, erabili nahi dugun orria eta ikus-eremua aukeratuko ditugu.
Ikus-eremua kopiatzea beste ikus-eremu batetik
Azken kasu horretan, lehendik dagoen ikus-eremu bat kopiatzen dugu, baina identifikatzaile (OID) berri bat sortuz; hortaz, beste ikus-eremu bat sortzen ari gara. Aukera hori zentzuduna da berri bat sortu nahi dugunean lehendik dagoen batetik abiatuta.
Azkenik, aurreko kasuan bezala, orria eta ikus-eremua aurkitu beharko ditugu (lehendik dagoen ikus-eremua).
HTML-z gain, estiloak (CSS) eta script-ak (JS) gehitu ahal izango dizkiogu orrialdeari; beraz, hari bakarrik eragingo diote. Eskuliburu honetan aipatu dugun bezala, estiloek adierazpenak onartzen dituzte SASS-en.