Soluzio mugikorrak garatzeko gida teknikoa
Xehetasunak
- Taldea: Aplikazioen garapena
Estandar horren edukia honako aurkibide honen arabera egituratzen da. Aurkibidearen atalak geroago azalduko dira:
Sarrera
Baliabide mugikorren garapenaren gaineko oharrak
Aplikazio motak
- MWA (Mobile Web Application): Web-aplikazio mugikorra
- Native RMA (Native Resident Mobile Application): Berezko aplikazio mugikor egoiliarra
- Hybrid RMA (Hybrid Resident Mobile Application): Aplikazio mugikor egoiliar hibridoa
Garapen-ingurunea
- MWA (Mobile Web Application)
- Native RMA (Native Resident Mobile Application)
- Hybrid RMA (Hybrid Resident Mobile Application)
Bertsiogintza
- MWA (Mobile Web application)
- Native RMA (Native Resident Mobile Application)
- Hybrid RMA (Hybrid Resident Mobile Application)
Ezartzeko eta argitaratzeko prozedura
Garapen mugikorreko jardunbide egokiak
Aplikazio bat argitaratzeko beharrezkoak diren datuak
Sarrera
Eusko Jaurlaritzaren Administrazio Sare Korporatiboaren (EJASK) ingurunean baliabide mugikorrak garatzeari begira kontuan hartu beharreko jarraibide eta gomendio teknikoak jaso dira agiri honetan.
Ondorengo ataletan ikuspegi teknikotik daude deskribatuta baliabide mugikorren motak eta mota bat edo bestea aukeratzeko kontuan hartu beharreko irizpenak, bai eta nola egingo den aplikazioaren entrega EJASKeko bertsioen kontrol-sisteman (Azpibertsioa [SVN]).
Baliabide mugikorren garapenaren gaineko oharrak
Baliabide mugikorrak garatzean, aplikazioak bete beharreko eskakizunen araberako alderdiak hartu behar dira kontuan:
- Gailuaren berezko gaitasunak
- Garapeneko kostuak
Gailuaren berezko gaitasunak:
Gailuaren beraren gaitasunak erabiltzean datza.
- Gailuaren hardwarea: azelerometroa, giroskopioa, kamera, GPSa, komunikazioak (wifi, nfc, bluetooth), grafikoen 3Dko azelerazioa erabiltzea eta gailuaren memoriaren edo kanpo memoria hedatuaren edukiera.
- Beste aplikazio batzuekin bateratzea: gailuaren egoera, kontaktuen agenda, egutegia, kokapenari loturiko argazkiak, aplikazioen artean edukiak partekatzea
- Interfazearen kontrolak: gailuaren sistema eragileak zehazten ditu erabiltzaileak nabigatzean erabili beharreko kontrolak
Garapeneko kostuak:
- Portabilitatea: Baliabide mugikor baten gailu mugikorren plataforma-kopuru handiago baterako portabilitateak garapen- eta mantentze-kostu handiagoak dakartza. Kostu horiek murrizteko, baliabide mugikorrak plataforma erabilienetara mugatuko dira, baita korporatiboki kontuan hartu beharrekoetara ere. Portabilitateak garapenean duen inpaktuan eragiten dute honako hauek:
- Kode-berrerabilera: aplikazio bat hainbat plataforma mugikorretara hedatzeko aukera. Kode-berrerabilera txikiak plataforma guztietan berariazko aldaketa asko eta asko egin behar izatea eragingo du, garapen-kostuak handiagotuz.
- Tresna-berrerabilera: garapen-tresna multzo berdina berrerabiltzeko aukera ematen du, baliabide mugikorrak helburuko plataformetan ezartzeko.
- Plataformen euskarria: baliabide mugikorra argitaratuko den plataforma mugikorren kopurua.
Honako koadro honetan dago azalduta baliabide mugikor motak garapen-proiektu baten ezaugarriei zer-nola eragiten dien:

Aplikazio motak
Aplikazio eta arkitektura mugikorrak garatzeko ezarritako betekizunetan oinarrituta, aplikazioak honako mota hauetan sailka daitezke:
- MWA (Mobile Web Application): Web-aplikazio mugikorra
- Native RMA (Native Resident Mobile Application): Berezko aplikazio mugikor egoiliarra
- Hybrid RMA (Hybrid Resident Mobile Application): Aplikazio mugikor egoiliar hibridoa
MWA (Mobile Web Application): Web-aplikazio mugikorra:
Nabigatzaileren bat duen edozein gailutan, izan finkoa edo mugikorra, bistaratu eta erabil daitezkeen web-aplikazioak dira. Aplikazioa ez da gailuan instalatuko, informazioaren aurkezpena eta formatua interfazearen neurrien arabera bereiz ditzakeen gune baten bidez eskuratuko baita.
Esaterako, mahai gaineko ordenagailu batean aurkeztekoa bada, 10 zutabeko taula agertuko da. Alabaina, tabletan aurkeztekoa bada, 10 zutabe etzan edo 5 bertikal agertuko dira. Bestalde, gailua telefono mugikorra bada, informazioa erregistro-mailan aurkeztuko da.
Mota horretako aplikazioetan garapena sistema eragiletik eta gailuaren gaitasunetatik bereizten da, honakoetan oinarrituta:
- HTML5, CSS3 eta Javascript.
- Gailuaren araberako diseinua (responsive design).
- Media queries, bereizmenaren arabera sortzeko interfazea.
- Single Page Applications, aplikazioa orrialde bakarrean bistaratzeko, edukiak dinamikoki gehitu eta kenduz, eta erabiltzailearen esperientzia arinduz.
- Javascript Frameworkak aurkezpen-geruzan (jQueryMobile, Sencha, AngularJS, Backbone, Ember).
Aplikazio horien arkitektura web-aplikazio tradizionalen antzekoa da. Honako hauek izan ohi ditu:
- APIen, web-zerbitzuen eta restFUL zerbitzuen bidez kontsumitzen diren negozio-zerbitzuen multzoa, kudeatu beharreko informazioa eta datuak eskaintzen dituena.
- Bistaratze-pantailaren bereizmenera egokitzen den edukiaren aurkezpen-geruza.
Normalean, mota horretako garapenetara jo ohi da, web-aplikazio bat gailu mugikor batera epe laburrean edo kostu mugatuekin egokitu nahi denean edo aplikazio baten modulu bat gailu mugikorretan kontsumitzea nahi denean.
Native RMA (Native Resident Mobile Application): Berezko aplikazio mugikor egoiliarra:
Gailuan instalatutako aplikazioak dira, plataforma jakin batentzat berariaz garatu direnak, dagokien Software Development Kit-aren (SDK) arabera.
Plataforma mugikorrak, dagozkien SDK-k barne, eta programazio-lengoaia hedatuenak honako hauek dira:
- Android: Android Development Tool, lenguaje Java lengoaia
- Apple iOS: XCode, lenguaje Swift eta Objective C
- Microsoft Windows Phone: Windows Phone SDK, lenguaje .Net lengoaia
- Blackberry: Blackberry RIM, lenguaje Java lengoaia
Aplikazio horiek honako ezaugarriak dituzte:
- Helburuko plataformaren berariazko garapena edukitzea.
- Plataforma guztiek beren programazio-lengoaia edukitzea.
- Fabrikatzaileak gomendatutako garapen-tresnen multzoa edukitzea.
- Gailuaren berezko gaitasunak baliatzea (kamera, gps-a, azelerometroa eta abar).
Garapen-kostuen ikuspegitik, aukera hori garestiagoa da; garapena osoa izan behar da eta aplikazioa argitaratuko den helburuko plataforma guztiek berariazko baliabideak behar dituzte.
Hybrid RMA (Hybrid Resident Mobile Application): Aplikazio mugikor egoiliar hibridoa:
Aplikazio mugikor egoiliar hibridoak gailu mugikorrean instalatu eta web aplikazioen lengoaia eta eredu propioen bidez garatzen dira, gailu mugikorraren berariazko gaitasunetara sarbidea emanez.
Ezaugarriak
- Web-lengoaia batean oinarritutako garapena (C#, Java, Javascript, C++, etab.), dagokion sistema eragilearen (Windows Phone, Android, iOS, Blackberry OS, etab.) hizkuntzan jasota geratuko dena
- Berezko gaitasunak erabiltzea, plataformaren berariazko plugin-ak sartuta.
- Tresnak (phonegap, cordova, xamarin, appcelerator, kony, eta abar)
Garapen-ingurunea
Jarraian, labur azalduko dugu aplikazio moten garapen-ingurunea:
- MWA (Mobile Web Application): Web-aplikazio mugikorra
- Native RMA (Native Resident Mobile Application): Berezko aplikazio mugikor egoiliarra
- Hybrid RMA (Hybrid Resident Mobile Application): Aplikazio mugikor egoiliar hibridoa
MWA (Mobile Web Application):
Mota horretako garapenetan web-aplikazioak garatzeko erabilitako ohiko ingurunea erabiliko da.
Mota horretako aplikazioen garapena UDAren bidez gauzatu daiteke, alderdi zerbitzu-emaileari dagokionez. Web interfazeari dagokionez, berriz, honako jarraibide hauek hartu behar dira kontuan:
- Single Page Application (SPA):: erabiltzailearen ekintzari erantzuteko beharrezko baliabideak orri bakarrean agertzen diren eta interakzioa orri bakar horretan gauzatzen den aplikazioak.
- Responsive Design: gailuaren araberako diseinua, interfazea eta aplikazioarekin elkarreragitea egokitzen direna aplikazioarekin elkarreragiteko erabilitako gailura (mahai gaineko pantaila saguarekin eta teklatuarekin; tableta teklatuarekin; tableta edo mugikorra teklatu birtualarekin).
Gainera, mota horretako garapenetan framework-ak erabil daitezke aurkezpen-geruzan; besteak beste, jQuery Mobile, Angular JS, backbone, bootstrap, moustache eta ionic.
Native RMA (Native Resident Mobile Application):
Berezko aplikazio bat garatzean, baliabide mugikorra zein plataformatan argitaratuko den eta plataforma horiei dagokien SDK bidez egin beharko da garapena.
Hybrid RMA (Hybrid Resident Mobile Application):
Aplikazio hibrido bat Cordova/Phonegap bidez garatuz gero, balizko bi lan-fluxu bereizi behar dira:
Cross-platform development
Cordova/Phonegap tresnak erabiliko dira plataformen build-ak sortzeko.
Build-ak egin eta plataformak kudeatzeko, dagozkien SDK-k instalatu beharko dira.
Honako hau da plataformen euskarria:
- iOS (Mac)
- Amazon Fire OS (Mac, Linux, Windows)
- Android (Mac, Linux, Windows)
- BlackBerry 10 (Mac, Linux, Windows)
- Windows Phone 7 (Windows)
- Windows Phone 8 (Windows)
- Windows 8 (Windows)
- Firefox OS (Mac, Linux, Windows)
Platform-centered development
Aplikazioaren build-ak sortu nahi diren plataformei dagozkien SDK-k erabiliko dira.
Bertsiogintza
SVN proiektuak jasota geratuko diren egituraren xehetasunak eskainiko dira atal honetan. Errespetatu beharreko karpeta-egitura inplementatu beharreko aplikazio motaren araberakoa izan beharko da:
- MWA (Mobile Web Application): Web-aplikazio mugikorra
- Native RMA (Native Resident Mobile Application): Berezko aplikazio mugikor egoiliarra
- Hybrid RMA (Hybrid Resident Mobile Application): Aplikazio mugikor egoiliar hibridoa
MWA (Mobile Web application):
Mota horretako garapenetan web-aplikazioak garatzeko erabilitako ohiko egitura erabiliko da.
Aplikazioak hainbat web-modulu izango ditu, ezarritako funtzio-bereizketa gorabehera, eta horietako bat edo gehiago gailu mugikorren nabigatzaileen bidez aurkezteko modukoa izango da.

Native RMA (Native Resident Mobile Application):
Aplikazioa garatu nahi dugun plataforma guztien berezko aplikazioak garatzea erabaki bada, dagokion karpetan sartu beharko da plataformari loturiko iturburu-kodea.
- android: Android-en SDK-rekin egindako garapenari dagozkion iturburuak.
- ios: iOS-en SDK-rekin egindako garapenari dagozkion iturburuak.
- wp8: Windows Phone 8-ren SDK-rekin egindako garapenari dagozkion iturburuak.
- Beste plataforma batzuetarako garatuz gero, bertsio bana garatu beharko da.

Hybrid RMA (Hybrid Resident Mobile Application):
Cordova/Phonegap bidez aplikazio hibrido bat garatzean, bi lan-fluxu bereizten dira aplikazioa garatzeko. Bat edo bestea hautatzearen mende egongo da aplikazioaren bertsioa egingo den SDK-ren egitura.
Cross-platform development
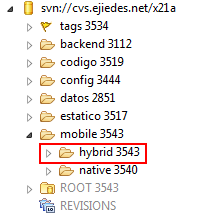
Cross-platform workflow bidez garatutako aplikazioen bertsioak egingo dira SVN biltegiko mobile/hybrid direktorioaren barnean.

Garapena SVNra igotzean, cross-platform lan-fluxuarekin lan eginez gero, honako direktorio hauek igo beharko lirateke:

Platforms direktorioaren bertsiorik ez da egin beharko, cordova CLIren build atazen bidez sortzen baitira.
Gordailuaren amaierako itxura honako hau izango da:

Platform-centered development
Garapena Phonegap/Cordova bidez egin nahi bada, baina plataforma bakoitzaren SDK erabilita, fitxategiak SDK-ren honako direktorioetara igo beharko dira:
- www: Plataforma bakoitzari dagokion web view-ean erabili beharreko web-baliabide komunak kokatuta dauden direktorio komuna.
- android: Android-en SDK-rekin egindako garapenari dagozkion iturburuak.
- ios: iOS-en SDK-rekin egindako garapenari dagozkion iturburuak.
- wp8: Windows Phone 8-ren SDK-rekin egindako garapenari dagozkion iturburuak.
- Beste plataforma batzuetarako garatuz gero, bertsio bana garatu beharko da.

Www direktorioaren edukiaren gaineko garapen komuna SDK guztietatik gauzatzeko, SVNren Externals funtzionaltasuna erabiliko da. Horrela, plataforma bakoitzaren berariazko proiektuen eta www direktorio komunaren arteko mendekotasuna ezarriko da.
Android
Svn:externals bidez, www direktorio komunarekiko mendekotasuna ezarriko da android/assets direktorioaren barnean:

Ezartzeko eta argitaratzeko prozedura
EJASKen ingurunean garapen mugikorrak ezartzeko eta argitaratzeko prozesuaren protagonistak dira garapen mugikorra garatzeko taldea, «Aldaketen Kudeaketako» zerbitzua eta laguntza zerbitzua.
Aplikazio mugikorrak argitaratzeko prozedura, ohiko aplikazioak argitaratzeko prozeduraren antzekoa izango da.
Lehen fasean, honako hau eskatu beharko du aplikazio/baliabide mugikorrak:
1.Aplikazio-kodea eta SVN eskaera
RFC bat eskatu behar da, aplikazio-kodea eskuratzeko. Eskaeran adierazi beharko da aplikazio mugikor bat dela eta zein store-tan argitaratuko den.
Azpibertsioan esku hartzeko eskaera egin beharko da, SVN gordailua sortzeko.
2.Argitaratzeko eskaria
Aplikazioa argitaratuko den store-tan hedatzeko ataza eskatu beharko da.
Argitaratzea
Aplikazio mugikor bat argitaratzeko beharrezko datuak desberdinak dira, ostatu hartuta dagoen Denda gorabehera. Datu horiek «Aldaketen Kudeaketako» zerbitzuari helarazi beharko zaizkio, dagokion Dendan behar bezala argitaratzeko.
Aplikazio bat aplikazio-dendetan argitaratzeak jende asko uxatu dezake, arrazoi asko dagoelako edozein aplikaziori uko egiteko. Hori ahal beste ekiditeko, plataformen banaketa-gidak irakurtzea komeni da.
Garapen mugikorreko jardunbide egokiak
Hona hemen garapen mugikorra gauzatzean kontuan hartu beharreko jarraibideen eta oharren sorta bat.
Aplikazioaren tamaina
Aplikazioak behar duen espazioa kontuan hartu behar da:
- Store-tik deskargatzean, gailuan instalatu beharreko aplikazioa baldin bada.
- Bere baliabideak baliatzeko espazioa behar badu
Diseinu-gidak
Gailu batean instalatu behar den aplikazio bat garatzean, nahitaez kontsultatu behar dira dagozkion plataformen diseinu-gidak.
Berezko itxura lortzeko tipografiak
Aplikazio hibridoen kasuan, plataformaren tipografia bereizgarria erabiltzeak berezko itxura ematen die eta erabiltzaileei ezaguna egingo zaie. Zorionez, aski erraza da letra mota horiek aplikazio batean txertatzea. Hona hemen horretarako gidak eta erabilitako letra motak.
Erabiltzailearen interfazea gailua da
Aplikazioa errenderizazioa bizkortzeko, erabiltzailearen interfazea zerbitzariaren geruzan sortzea saihestu behar da.
Helburua bezeroan erabiltzaile-interfazea HTML, JavaScript eta CSS bidez sortzea da, zerbitzariari eskatutako informazio dinamikoan oinarrituta.
Bezeroaren eta zerbitzariaren arteko komunikazioa REST zerbitzuen bidez egingo da. Erantzuna gorabehera, erabiltzailearen interfazea aldatuko zaio bezeroari, JavaScript erabiliz.
Single page applications
Aplikazio mugikorrak diseinatu eta garatzean, ezinbestean eskaini behar zaio erabiltzaileari erabilera-esperientzia arina, bezeroaren interakzioari aplikazioak ahalik eta bizkorren erantzutea xede dela.
Helburu hori lortzeko estrategia, ahal dela, aplikazioaren pantaila guztiak jasota egongo diren orrialde bakarra sortzea da. Hala, pantailen arteko trantsizioak arinagoak eta bizkorragoak izango dira, ez baita beharrezkoa erakutsiko den hurrengo orrialdea eskatzea.
Sarerako sarbidea mugatzea
Aplikazio mugikorren erabilera geldotzen duen faktore nagusietako bat aplikazio-zerbitzariei eskaerak egin osteko itxaronaldia da.
Urruneko sarbide hori beharrezkoa da kasu gehienetan, erabiltzaileari erakutsi beharreko informazioa lortzeko. Hala ere, cache-an gehiago edo gutxiago sar daitekeen edukia hautemateko aukera dago.
- Eduki estatikoa: Estatikotzat jotako edukia, inoiz aldatuko ez dena, gailuan biltegiratu beharko da. Hala, zerbitzariari alperreko eskaerak egitea ekiditen da.
- Eduki dinamikoa: Zenbaitetan, ez da beharrezkoa eduki dinamikoa denbora errealean eguneratzea. Esaterako, edukia pantailara lehenengoz sartzean kargatuko da edo denbora jakin batean ostean eguneratuko da. Horretarako, toki-biltegiratzeko estrategietara jo ahal da, informazioari aldi batean eusteko.
- LocalStorage.
- Fitxategien sistema.
- SQL tokiko datu-basea.
Ez blokeatu erabiltzailearen interfazea
Erabiltzailearen interfazea blokeatzea saihestu behar da aplikazio-zerbitzariari eskaerak egitean. Era berean, ez da geroratu behar interfazea erakusteko unea, behin datuak jasota. Hori saihesteko, informazioa eguneratzeko prozesua abian dela adierazteko elementu grafiko bizidunak erabil daitezke.
Hala, aplikazioaren erabilera arinagoa da eta erabiltzailearen interfazeko blokeoak, erabilera itsusten dutenak, saihesten dira.
Berezko hardware-azelerazioa erabiltzea trantsizioetan
Aplikazioek arinago eta bizkorrago gauza ditzaten pantailen arteko trantsizioak eta nabigazioak, gailuen hardwarea azeleratzeko gaitasunak baliatzen dituzten CSS motako trantsizioek eskainitako funtzionaltasun berriak erabili beharko dira.
Egun, gailu gehienek dauzkate hardwareak azeleratutako gaitasun grafikoak. Horrek ikusizko esperientzia eraginkor eta atseginagoa dakarkio erabiltzaileari.
Adibidez, 3d trantsizioak CSS-etan, pantailen arteko nabigazioan.
Irudiak optimizatzea
Gailu mugikorretan irudiak erabiltzea modu askotara optimiza daiteke:
- CSS Sprite Sheets erabiltzea: Irudiak banako fitxategi asko eta askoren bidez sartu ordez, komeni da CSS Sprites sortzea. Hala, fitxategi bakarra deskargatu daiteke eta CSS-ren bidez erakutsi beharreko irudia zehazten da.

- Irudi-tamaina egokia erabiltzea: Irudiak HTMLen bertan eskalan jartzea ekidin behar da. Komenigarriagoa da irudi-tamaina zenbait erabiltzea, gailu desberdinei egokituta, pisu handiagoko irudi bat erabili eta gailu bakoitzean eskalan jartzea baino.
JavaScript kodea optimizatzea
JavaScript kodea idazteko garaian oso garrantzitsua da erabilera eta inplementazioa optimizatzea. Garrantzi handia du framework-ari edo erabilitako javascript liburutegiei dagokien kodea optimizatzeko gomendioei jaramon egiteak.
Aplikazio bat argitaratzeko beharrezkoak diren datuak
Aplikazio mugikor bat argitaratzeko beharrezko datuak desberdinak dira, ostatu hartuta dagoen Denda gorabehera. Datu horiek Aldaketak Kudeatzeko Zerbitzuari helarazi beharko zaizkio, dagokion Dendan behar bezala argitaratzeko.
Jarraian Apple, Google eta Microsoften dendetarako beharrezkoak diren datuak zehaztuko dira; hona hemen:
<td">
| Denda | Apple | Microsoft | |
 |
 |
||
| App izena | Bai | Bai (gehienez 30 karaktere) | Bai |
| Izenburua | - | Bai (gehienez 30 karaktere) | - |
| Azalpena | Hizkuntza-bertsio bakoitzerako azalpen-paragrafoak sartzea gomendatzen da | Hizkuntza-bertsio bakoitzerako izenburu-/azalpen-paragrafoak sartzea gomendatzen da (gehienez 4.000 karaktere) | Hizkuntza-bertsio bakoitzerako azalpen-paragrafoak sartzea gomendatzen da |
| Pantaila-argazkiak | Gutxienez bat 3,5 hazbeteko eta 4 hazbeteko gailuetarako eta iPad-erako. | 2 eta 8 argazki bitartean. 24 biteko JPEG edo PNG fitxategia. Gutxieneko luzera 320 pixel, eta gehieneko luzera 3.840 pixel argazki bakoitzeko | Bereizmena: 768 x 1280 px |
| Ikonoa | Bai | 32 biteko PNGa, 512 x 512 | 99 x 99 px |
| Taxonomia | Kategoria nagusia, Bigarren mailako kategoria eta Gako hitzak | Aplikazio mota, Kategoria eta Edukiaren sailkapena | Kategoria nagusia, Bigarren mailako kategoria eta Gako hitzak |
| Webgunea | Lehenespenez, http://www.euskadi.eus | ||
| Posta elektronikoa | - | Lehenespenez, ejgv.apps@gmail.com | - |
Apple App-en banaketa-gida - (https://developer.apple.com/library/ios/documentation/IDEs/Conceptual/AppDistributionGuide/Introduction/Introduction.html)
Androiden banaketa-gida - (http://developer.android.com/distribute/googleplay/start.html
eta http://developer.android.com/distribute/tools/launch-checklist.html)
Windows Phoneren banaketa-gida - (http://msdn.microsoft.com/library/windows/apps/jj206736.aspx)
Apple plataformaren diseinu-gida - (https://developer.apple.com/library/ios/navigation/ eta https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/index.html)
Androiden diseinu-gida - (http://developer.android.com/design/index.html)
Windows Phoneren diseinu-gida - (http://dev.windows.com/en-us/design)
Apple App-en letra-tipoen gida - (http://iosfonts.com/)
Androiden letra-tipoen gida - (http://developer.android.com/design/style/typography.html)
Windows Phoneren letra-tipoen gida - (http://msdn.microsoft.com/library/windows/apps/hh700394.aspx#ux_font_choice)
Ez da aplikatzen
Ez da aplikatzen
- Ahots-zerbitzuak Zerbitzuak (Teknologikoak) - Azpiegitura-zerbitzuak - Eraikinak, ahotsa, datuak eta kanpoko interkonexioak integratzeko zerbitzuak
- Mugikortasun / «Wireless»-erako programazio-lengoaiak Metodologiak (eta Arau teknikoa) - Aplikazioen garapena - Programazio/kodifikazio lengoaiak
- Eraikinak, ahotsa, datuak eta kanpoko interkonexioak integratzeko zerbitzuak Zerbitzuak (Teknologikoak) - Azpiegitura-zerbitzuak - Eraikinak, ahotsa, datuak eta kanpoko interkonexioak integratzeko zerbitzuak
- Web nabigatzailea Zerbitzuak (Teknologikoak) - Azpiegitura-zerbitzuak - Administrako-zerbitzuak
- Programazio-lengoaia independenteak Metodologiak (eta Arau teknikoa) - Aplikazioen garapena - Programazio/kodifikazio lengoaiak
- 1go Bertsioa: 2017-07-03 (azken bertsioa)

